Possibilitar a produção sustentável de confecções para uma empresa de tamanho médio e atrair a atenção de visitantes para as novas coleções.
Esse foi uma (fictícia) auditoria de UX para uma empresa de confecções com o objetivo de investir em sua presença digital para aumentar em 1,3x seu reconhecimento e a sua receita anual para sua nova forma de produção sustentável.
As oportunidades encontradas através de questionários e web analytics foram priorizadas por stakeholders de acordo com a urgência e valor.
Tive o desafio de redesenhar diferentes páginas com base na usabilidade, acessibilidade e conversão. Após isso, precisei organizar e analisar um teste A/B para descobrir qual layout traria mais conversão à empresa.
Conhecendo a audiência
Eu precisava entender quem visitava o site e como eles navegavam até comprarem o que os interessavam. As principais dúvidas que precisava esclarecer eram:

O desafio? Os únicos dados disponíveis da empresa eram demográficos e respondiam somente à minha 1ª dúvida.
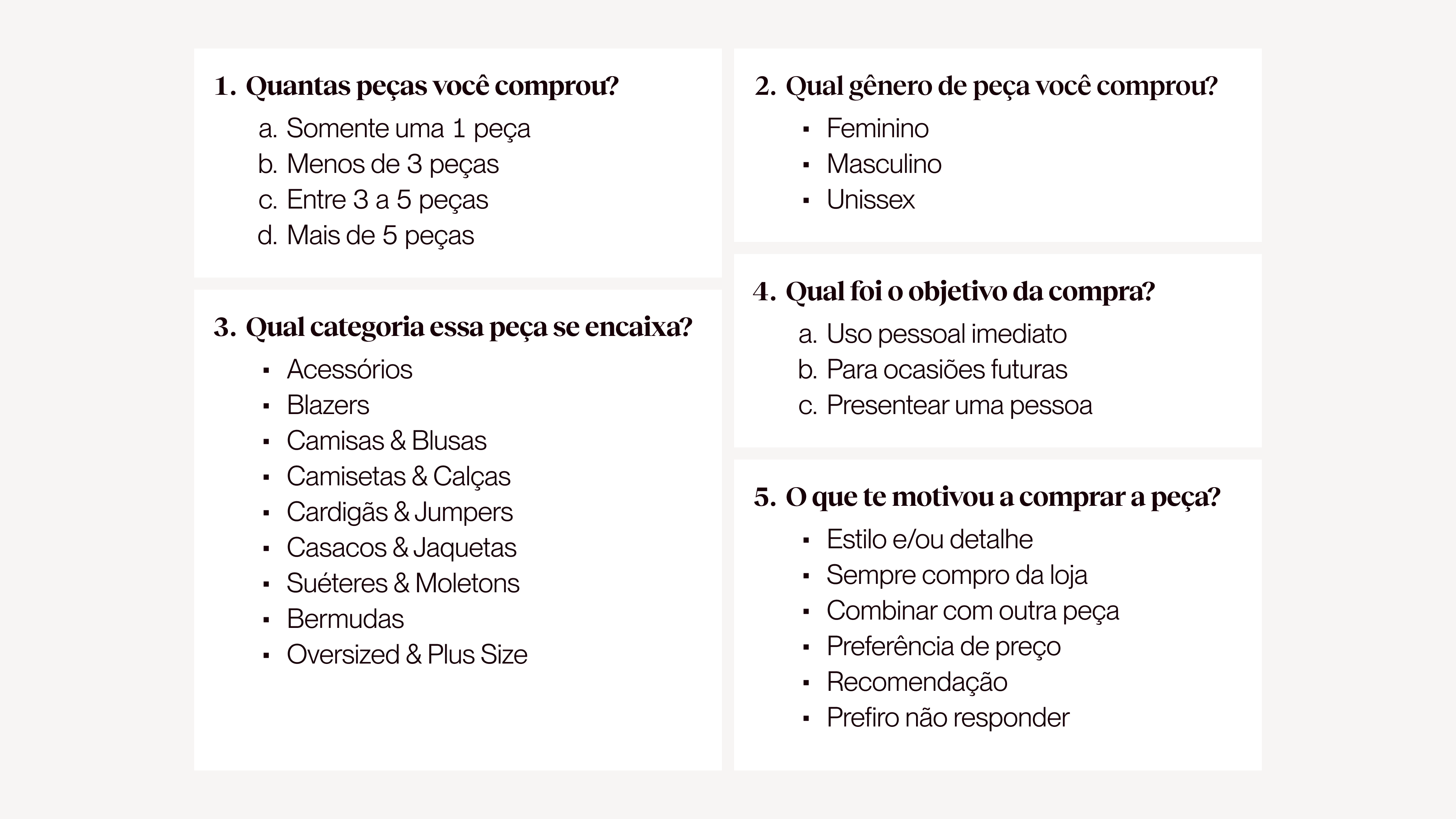
Por isso, organizei uma pequena pesquisa de uma semana com questionários aplicados após uma compra para coletar dados dos clientes e dos usuários.

Coletando dados de UX
Enquanto aguardava o fim da aplicação do questionário, configurei o Hotjar, Google Analytics e Google Tag Manager para gravar como os visitantes navegavam pelo site, coletar dados não sensíveis e adicionar “tracking” à algumas interações.
Também pude conversar com a equipe de atendimento ao cliente sobre os pain points ou dúvidas frequentes que os usuários tinham no eCommerce e se havia uma maneira de reduzir a sobrecarga por tickets de suporte.
Análise de web analytics e questionários
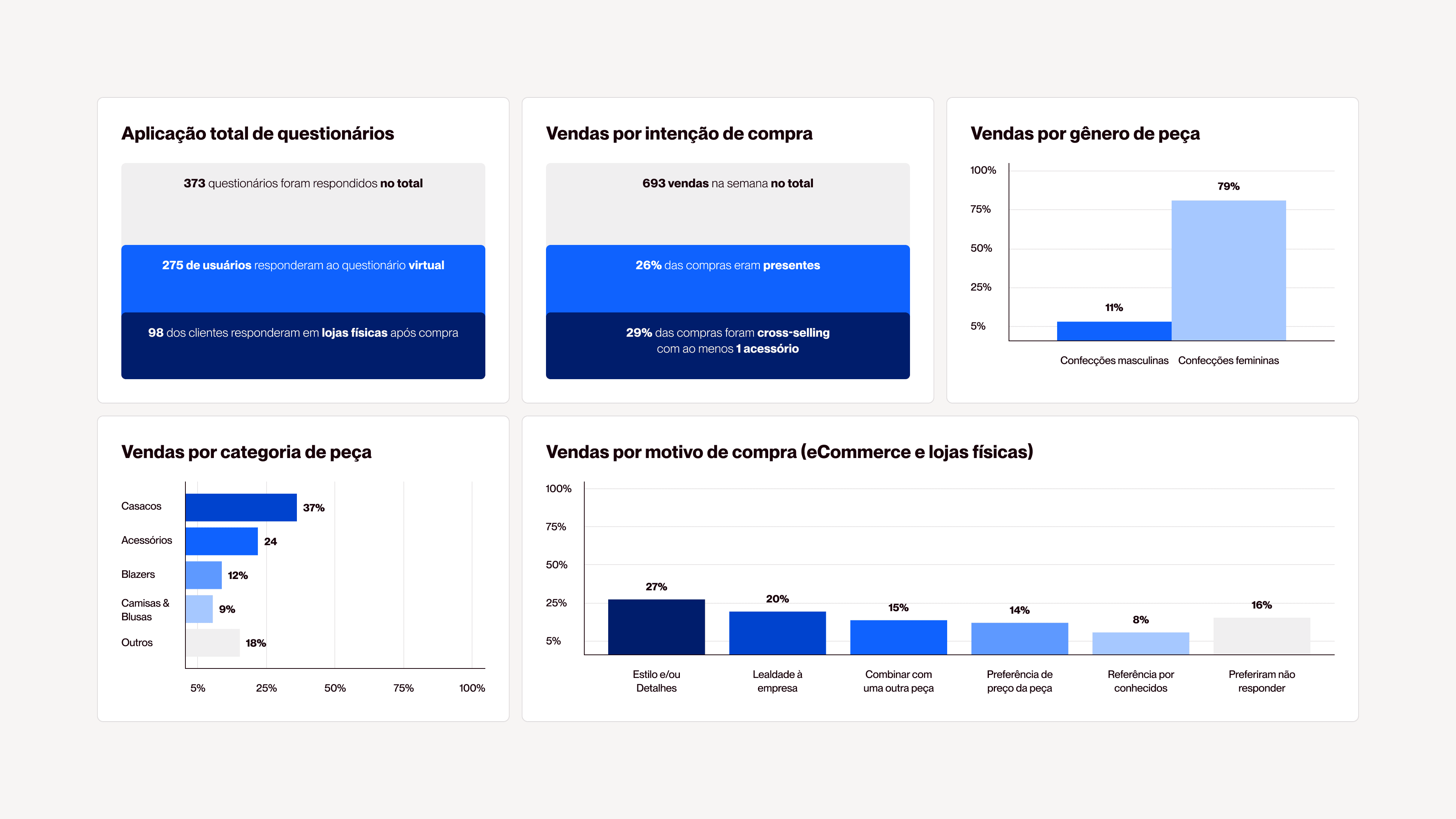
Ao final, eu passei uma semana analisando as gravações dos visitantes, notando as principais necessidades do eCommerce, até onde as pessoas iam e o que atraia a atenção delas no site através do Hotjar.
Eu também pude unir os dados dos usuários e clientes por perceber, pelas ferramentas do Google e pelos questionários, que os comportamentos, intenções e preferências de produtos entre eles eram muito similares.


Problemas encontrados e priorização
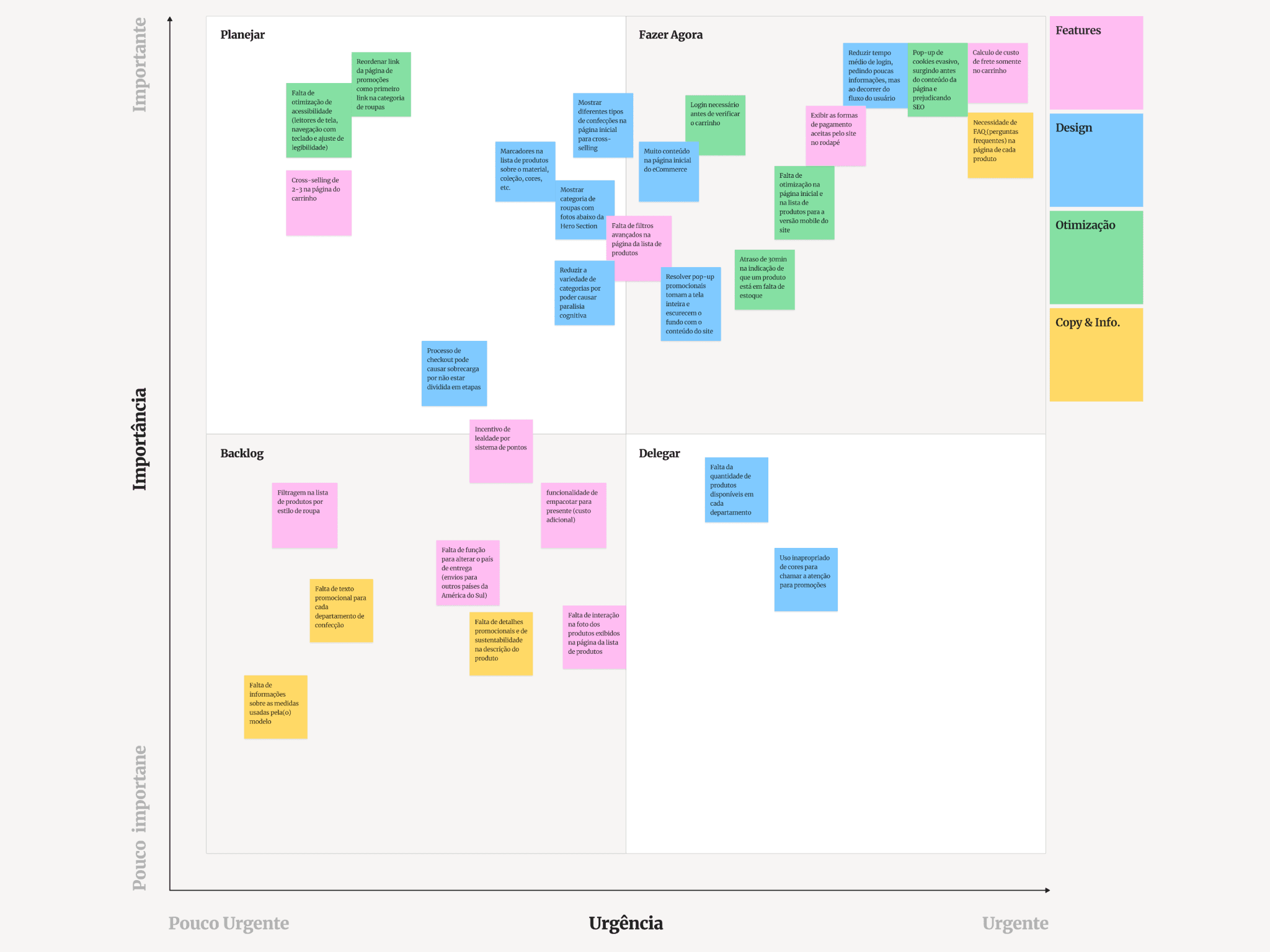
Com base no objetivo de melhorar a conversão e a experiência dos usuários, listei as oportunidades que encontrei e algumas ideias que tive ao conversar com um dos Product Manager sobre o site e o novo posicionamento sobre sustentabilidade.
A viabilidade e priorização dessas ideias foram decididas em uma reunião com diferentes times, onde utilizamos duas matrizes: Esforço x Valor e Importância x Urgência.


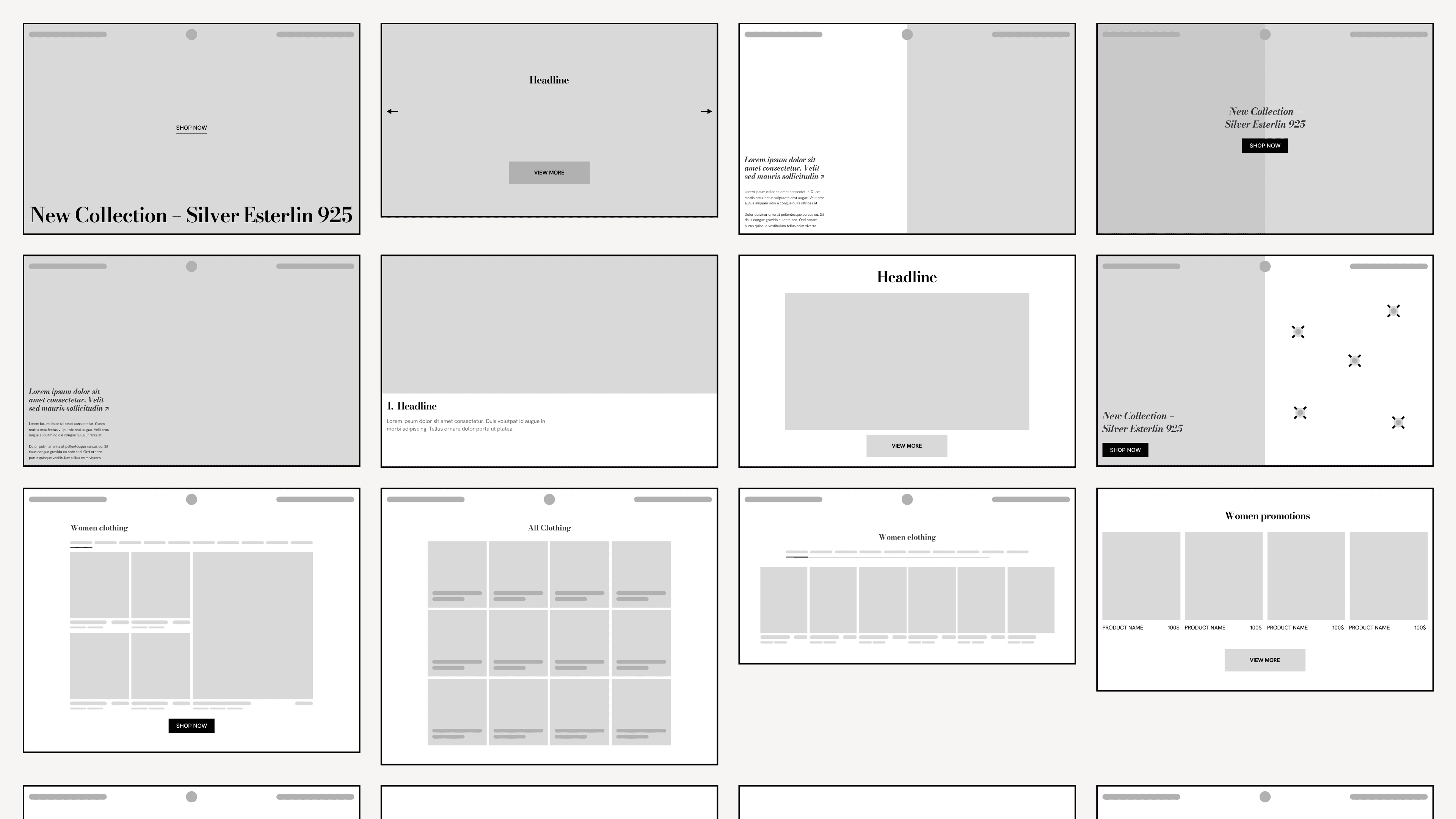
Criando e melhorando wireframes
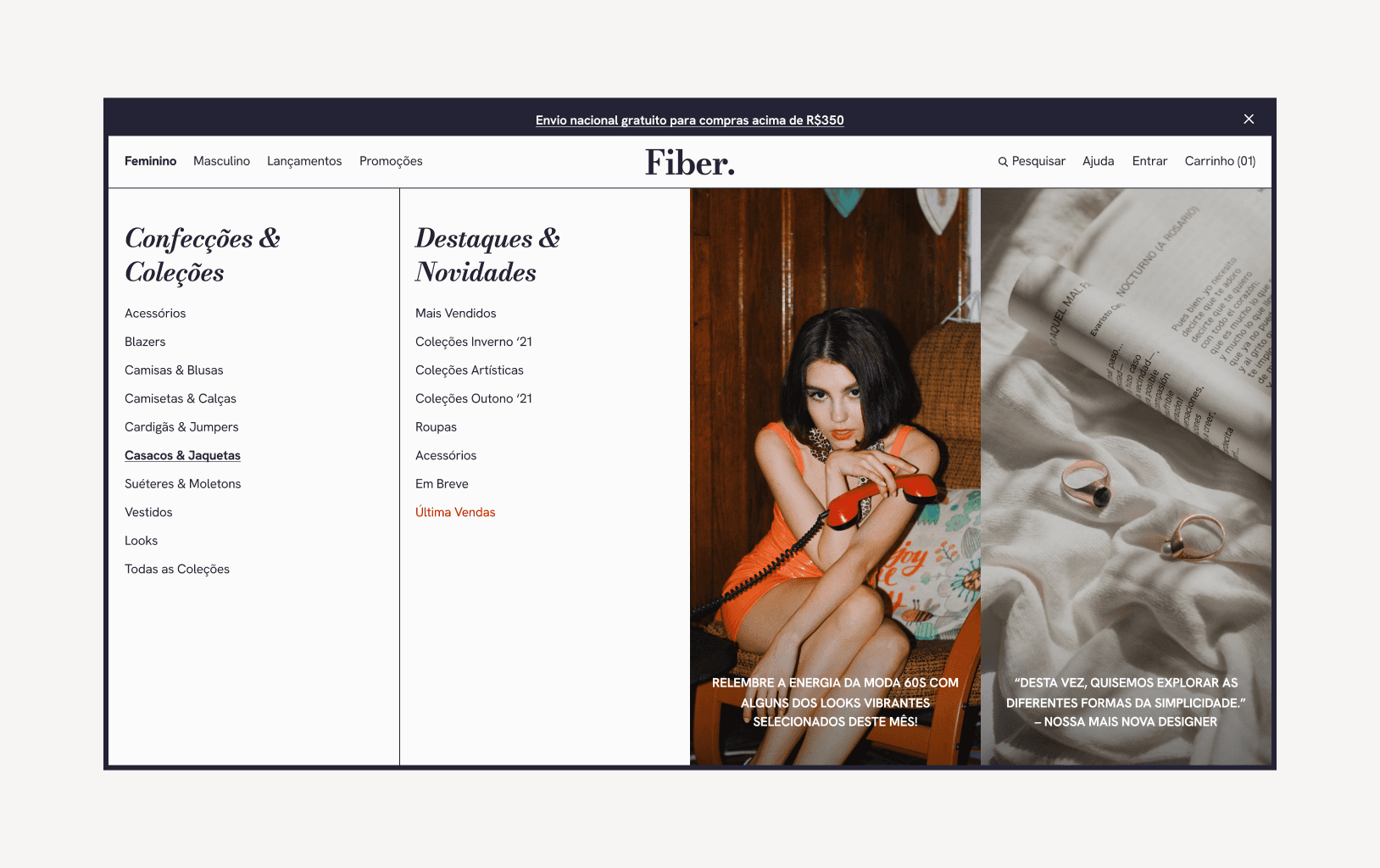
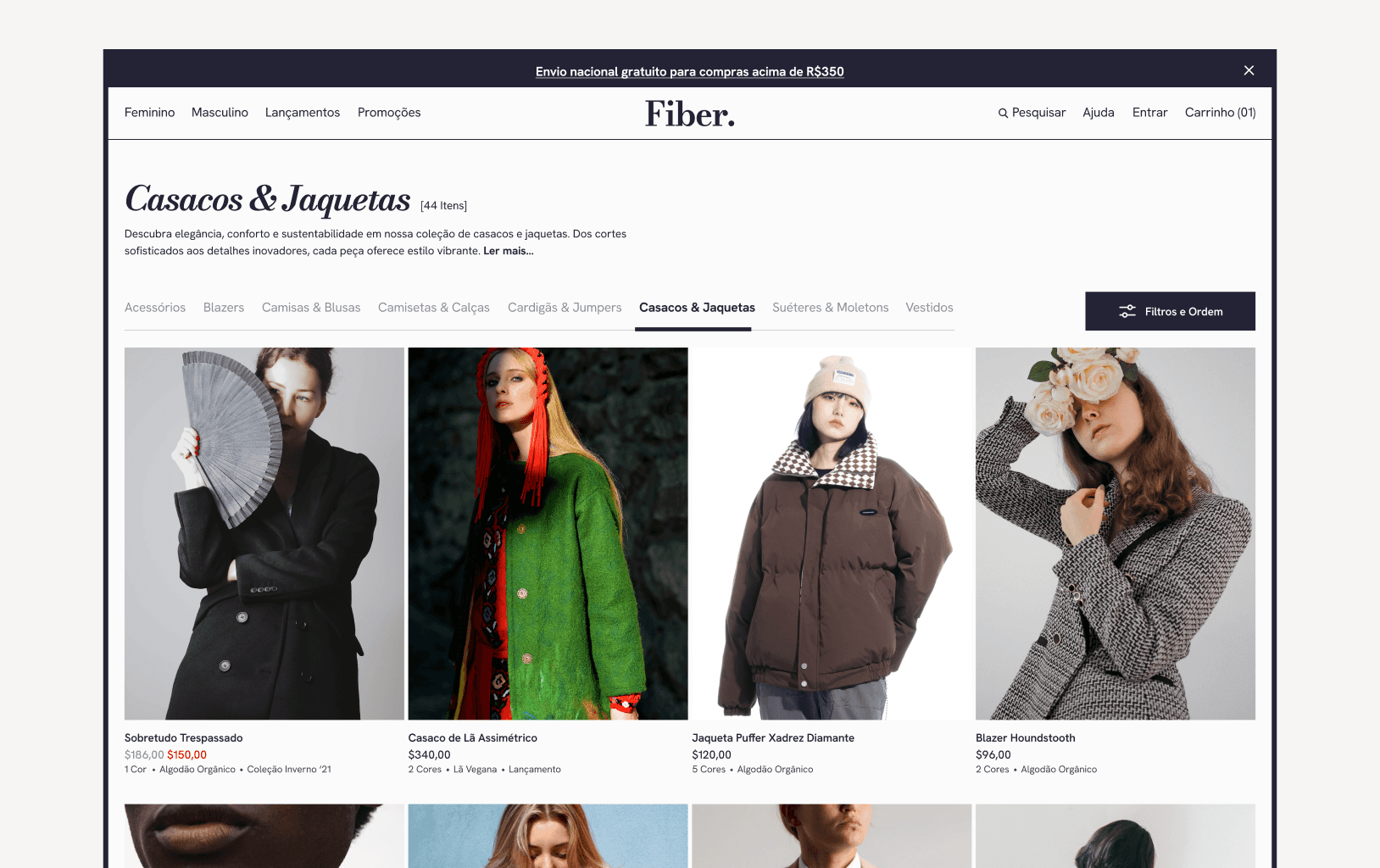
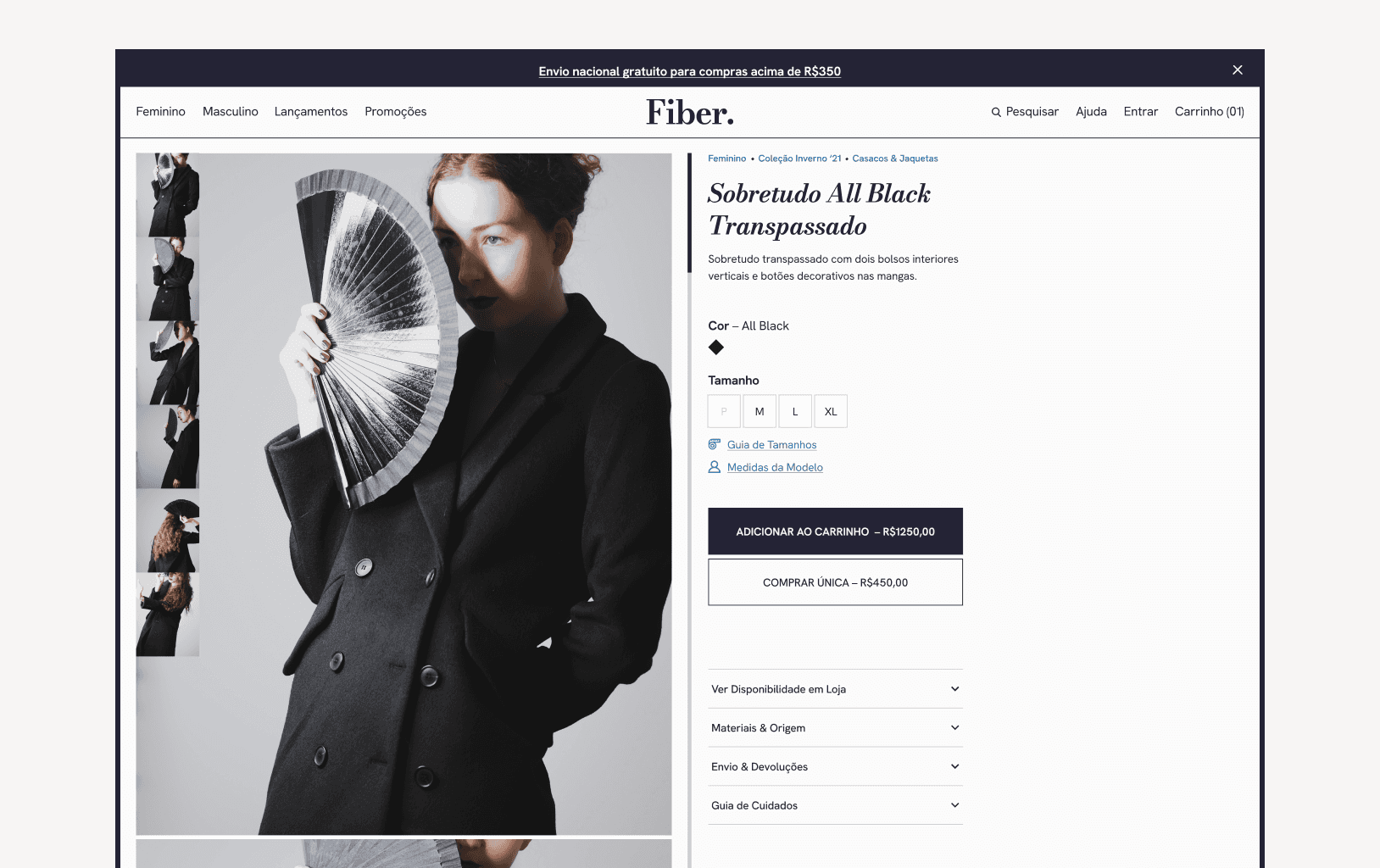
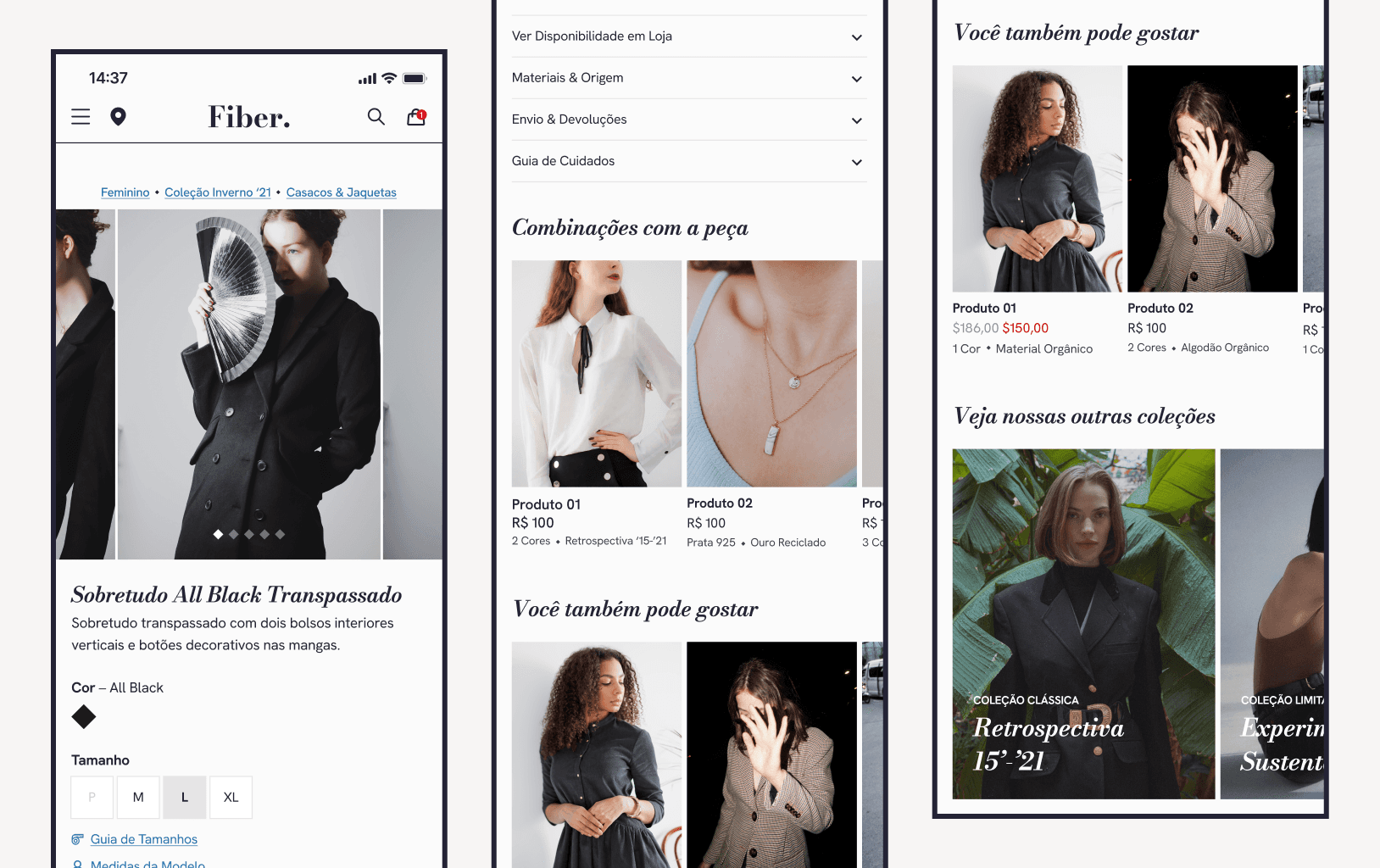
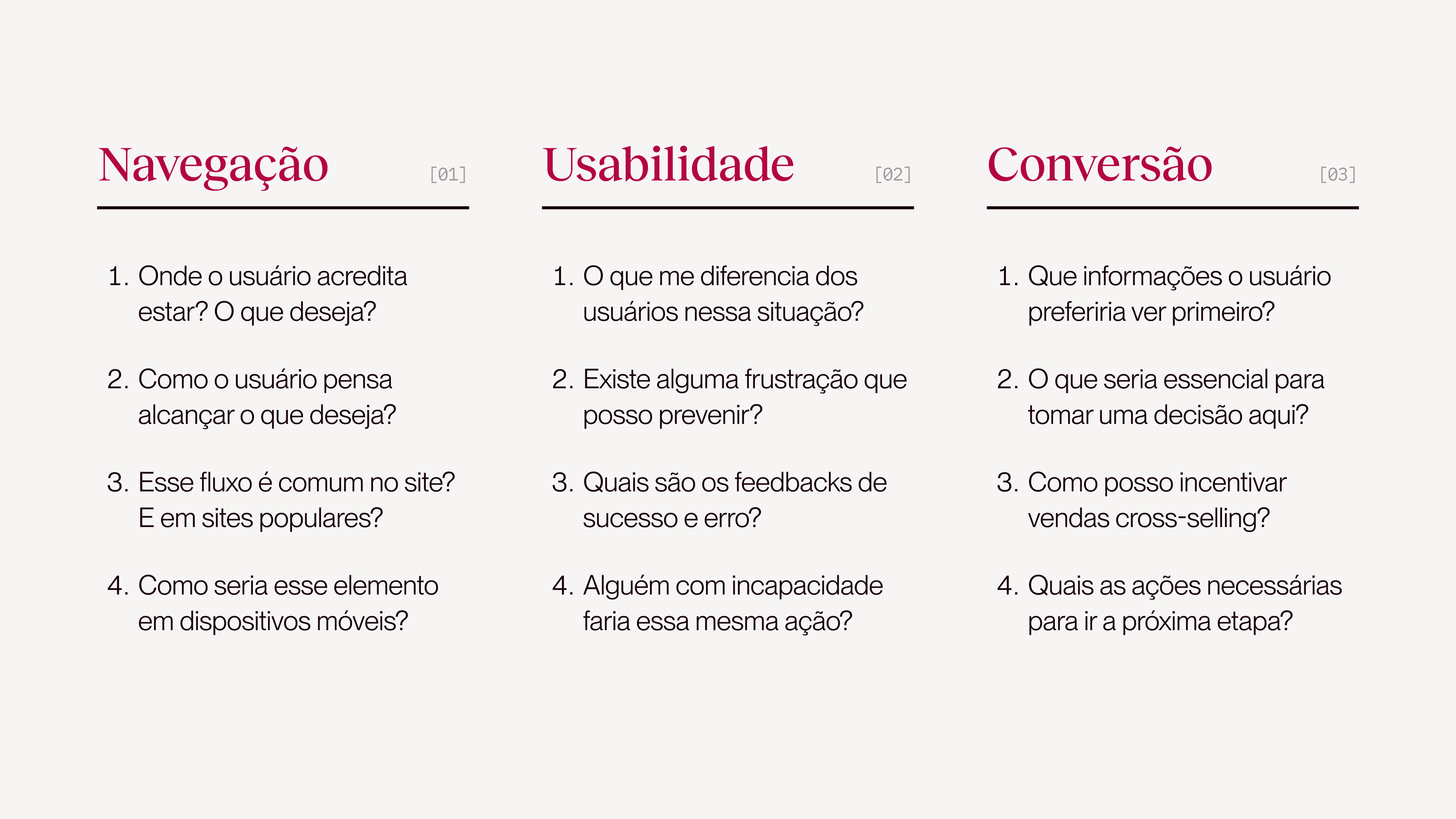
Como eu não tinha orçamento para realizar múltiplos pequenos testes, listei um conjunto de questões relacionadas à navegação, usabilidade e conversão para começar a criar os wireframes e melhorá-los, tendo os usuários em mente.


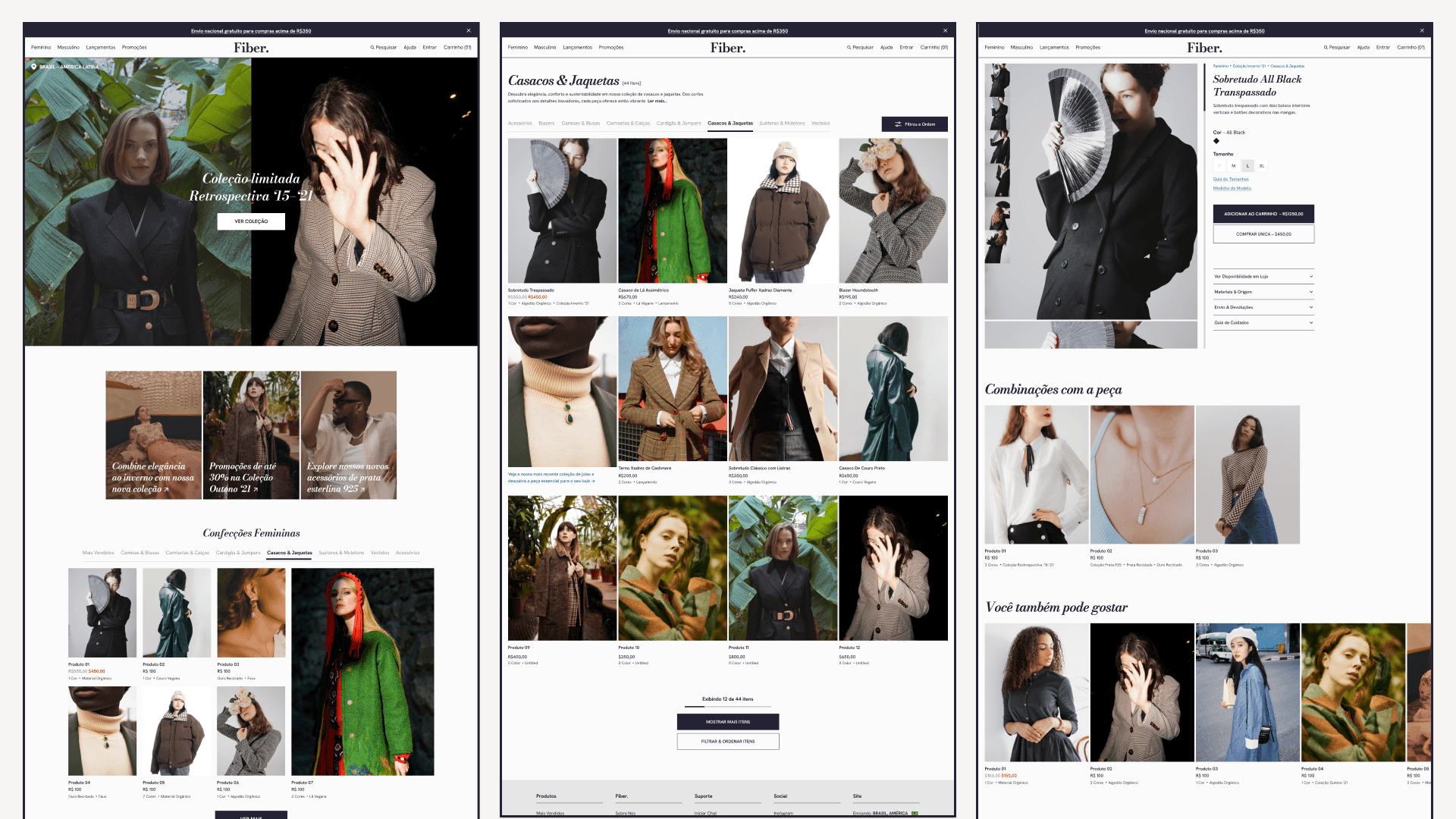
Protótipo hi-fi e hipótese a ser testada
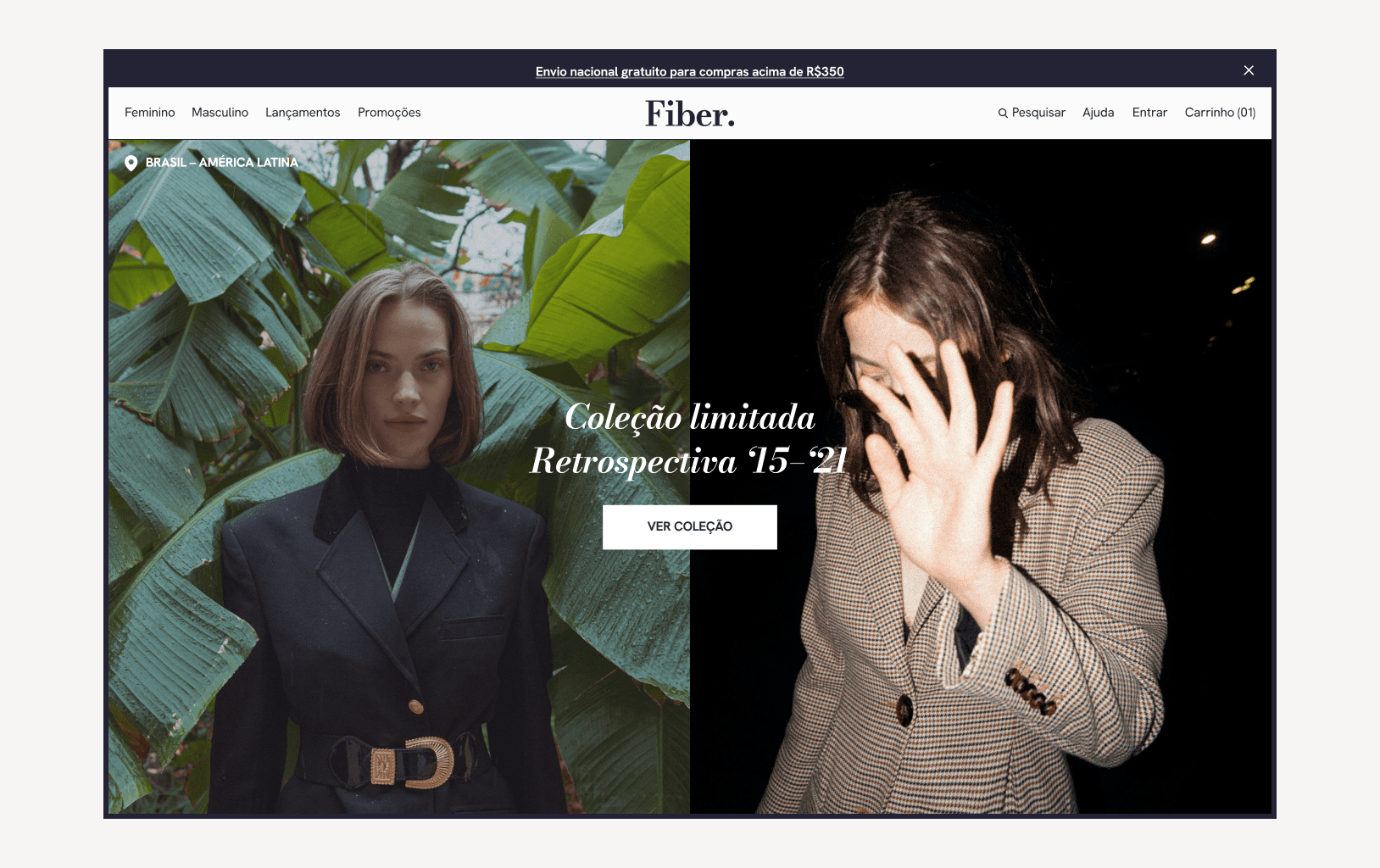
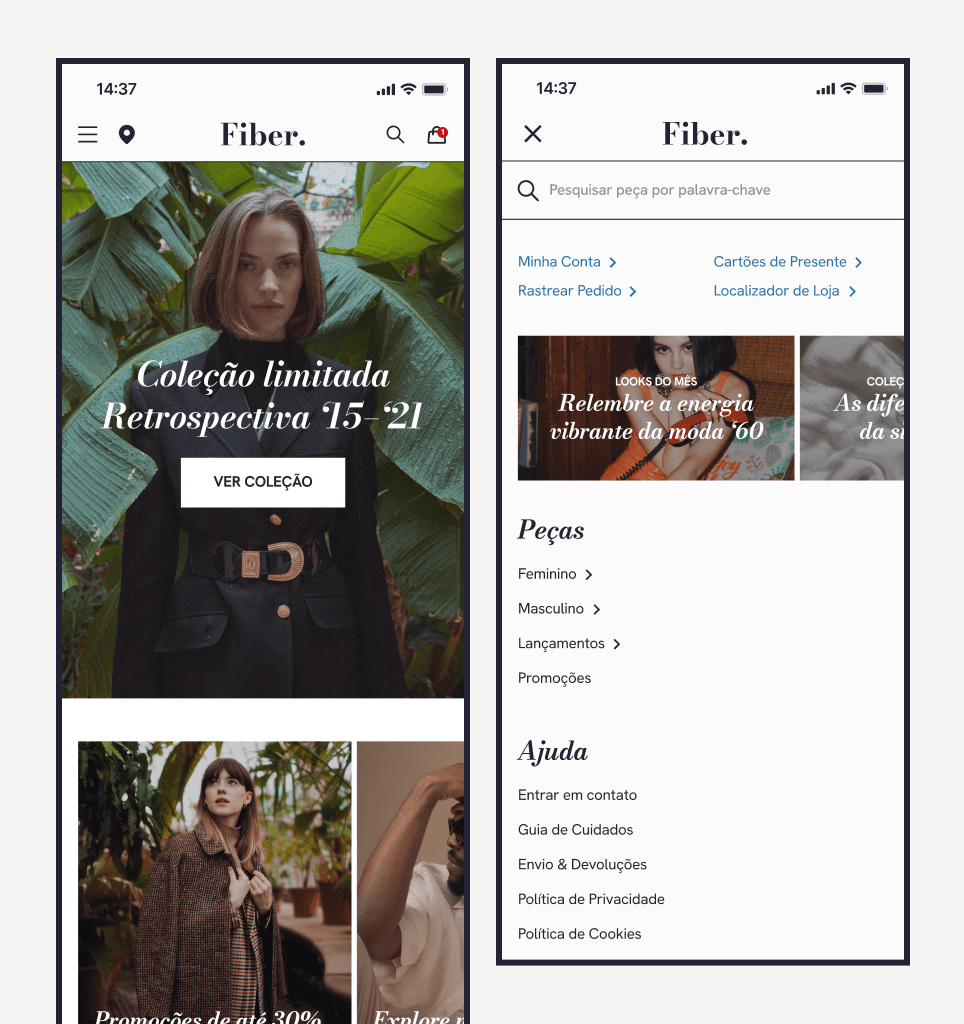
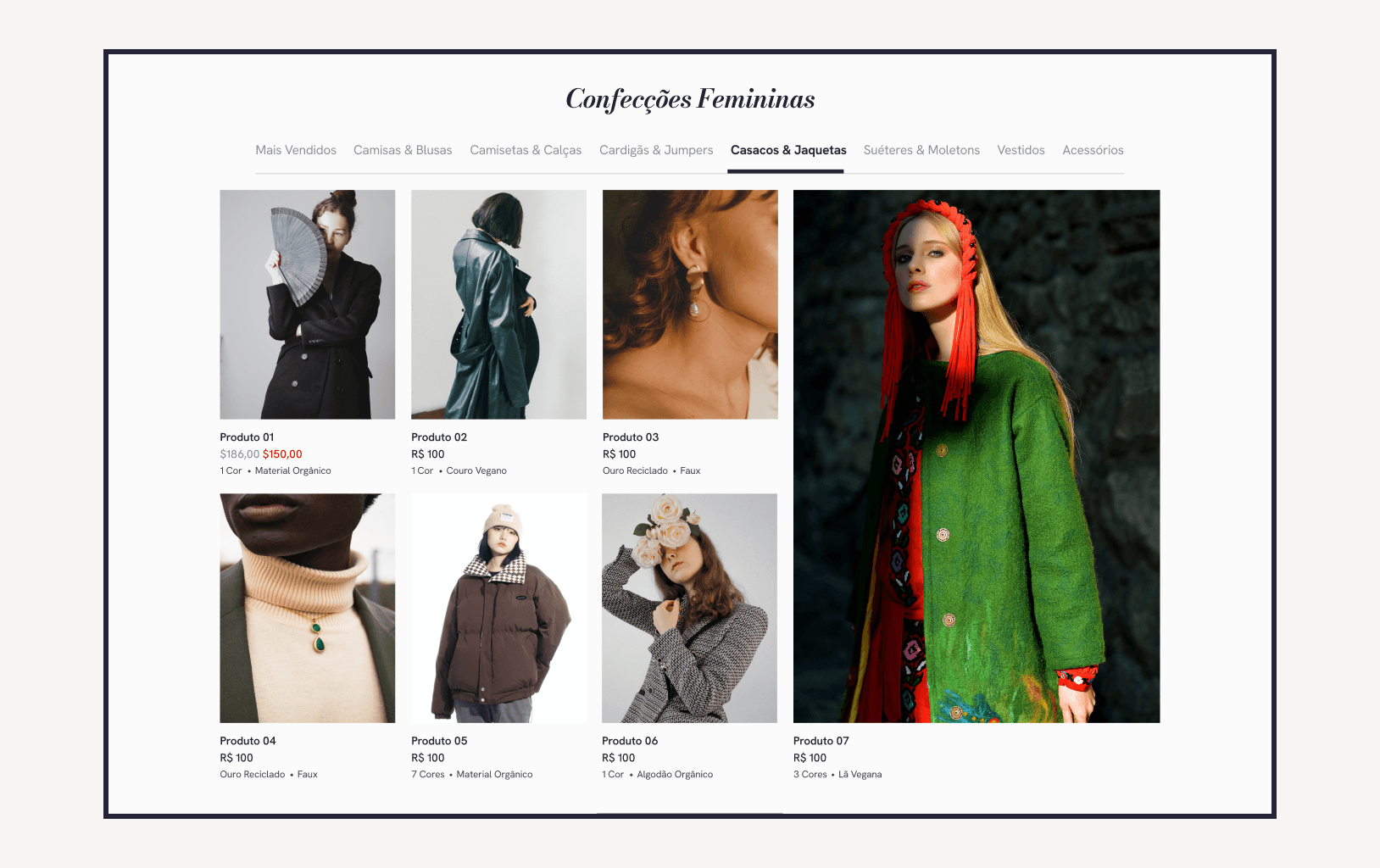
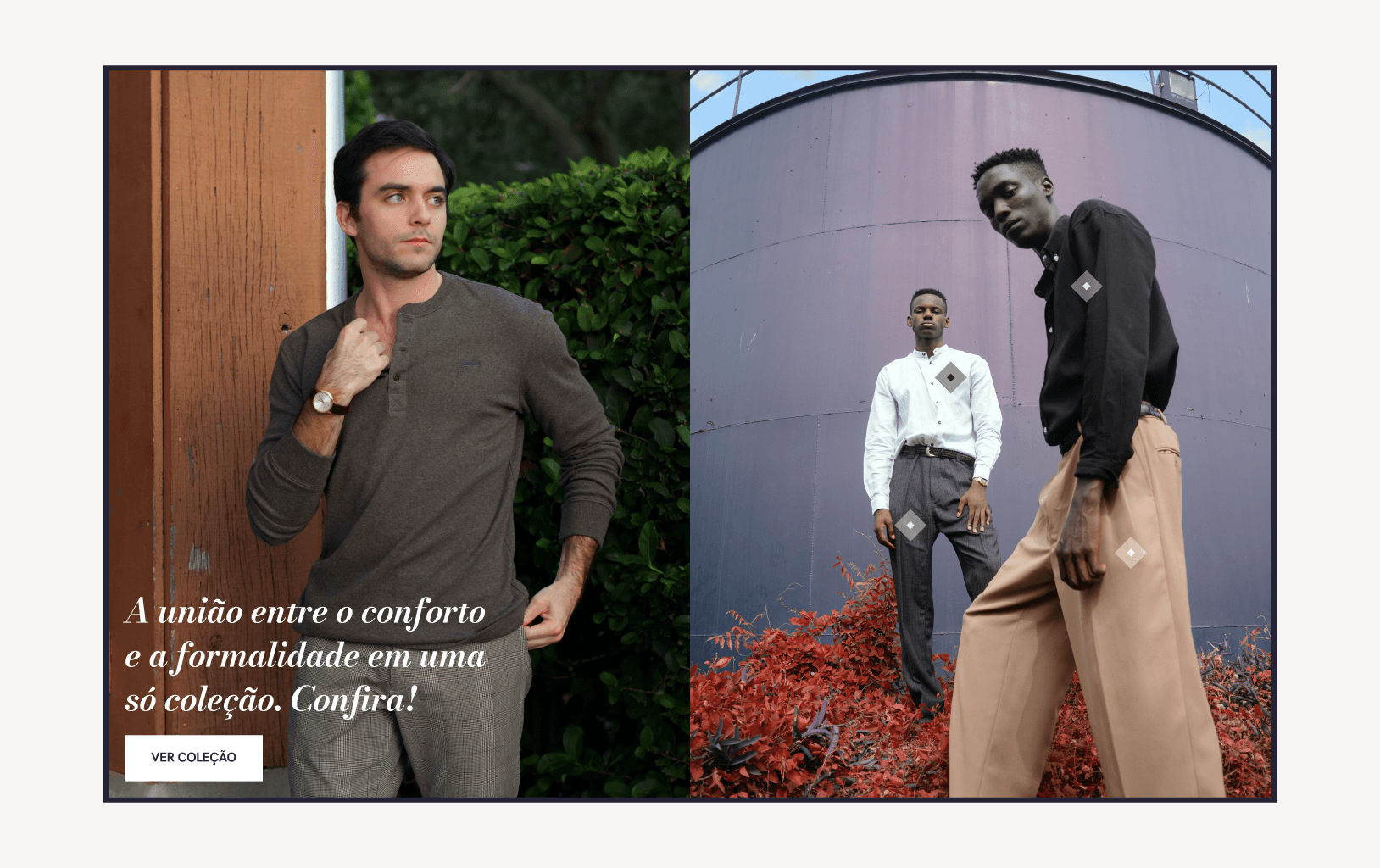
Após adicionar alguns conteúdos aos wireframes, eu, alguns desenvolvedores e o Product Manager chegamos à conclusão de que dois designs seriam mais facilmente aderidos pelos usuários com base nas semelhanças com o site atual e no que os visitantes mais procuravam.
A dúvida que ficou foi: se comparados ao site atual, o layout A atrairia mais a atenção para os produtos e traria mais conversão de visitantes do que o layout B?

Terceirização de desenvolvimento para Teste A/B
Eu precisava conduzir um Teste A/B com 95% de confiabilidade para me certificar qual era o melhor design, porém o custo de ter a quantidade necessária de participantes era muito alto.
Pelo tráfego considerável no site, a empresa optou por investir na terceirização do desenvolvimento dessas versões e utilizar os visitantes como participantes, mesmo que isso prolongasse a conclusão do teste em 1 mês.
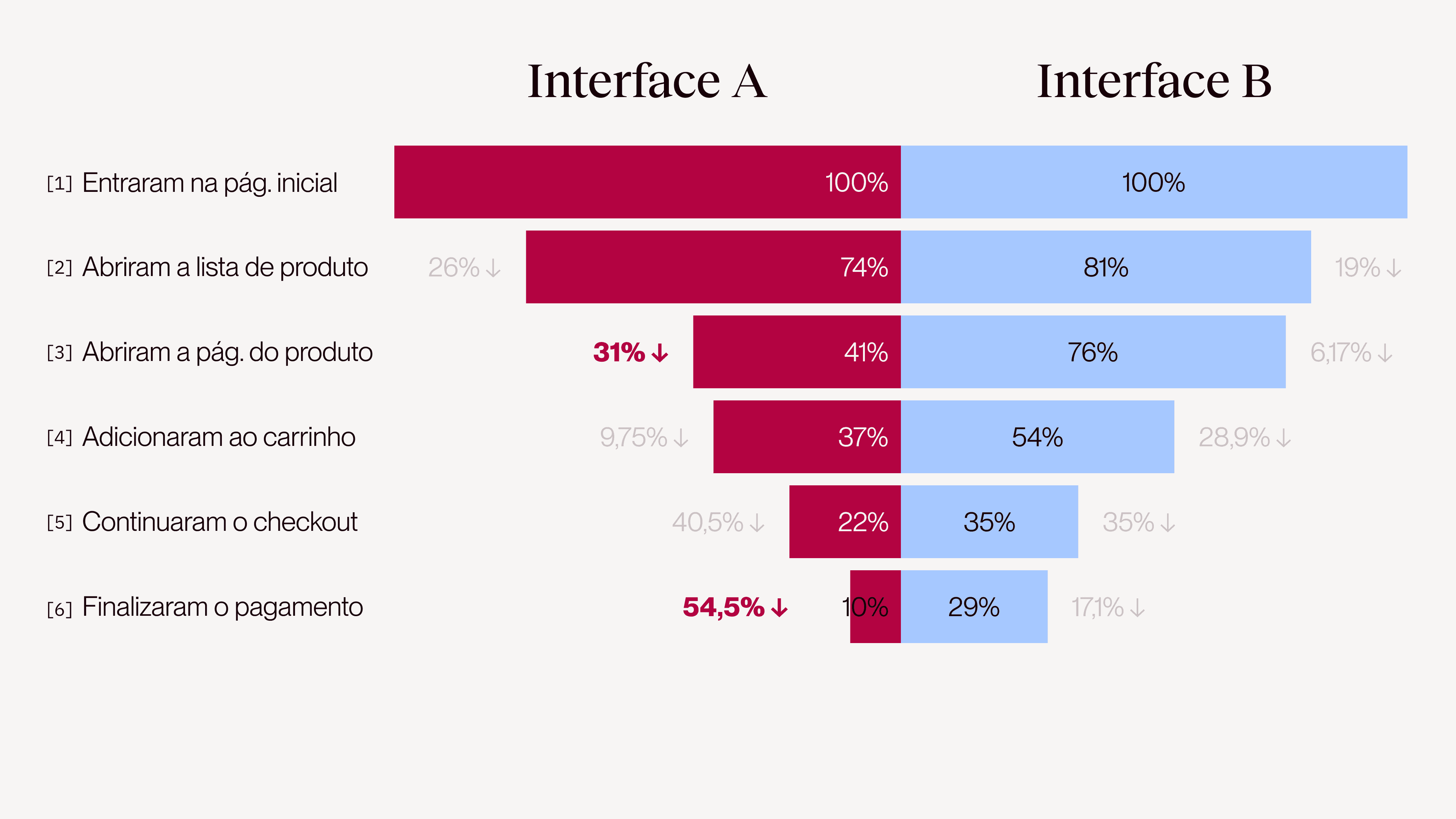
Análise de métricas e a melhor versão do layout
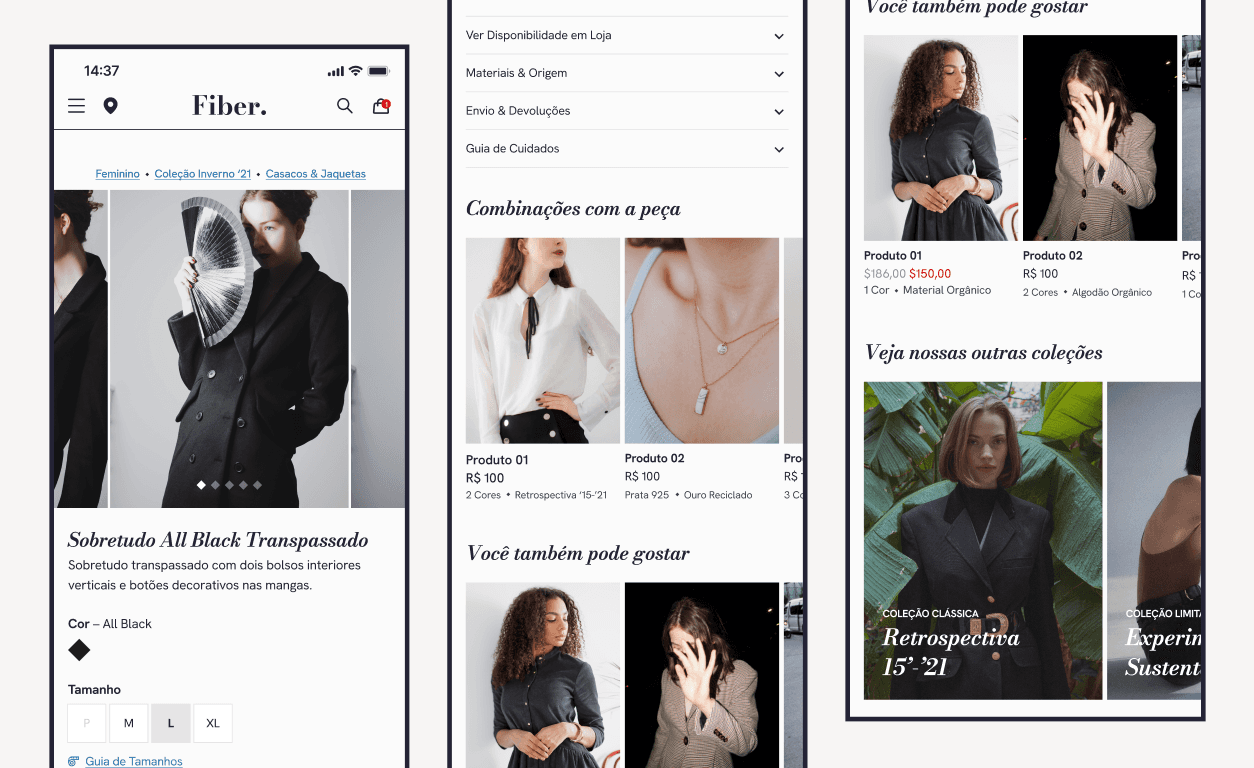
Ao final, o resultado foi de que a versão B do eCommerce não somente teve 19% a mais de vendas mensais, como também os usuários estavam adicionando um produto ao carrinho e voltando a página inicial ou a lista de produtos para explorar outras confecções.
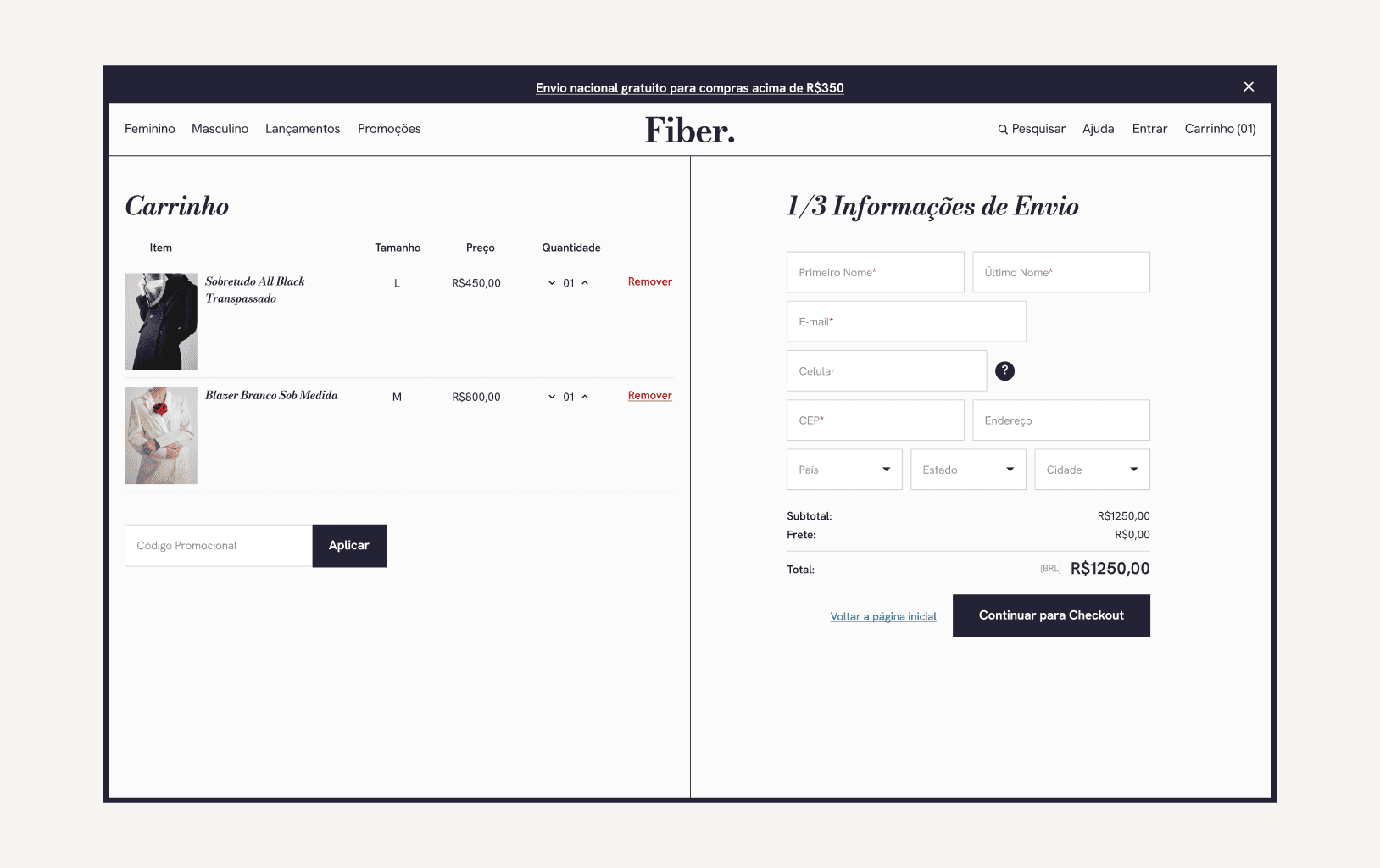
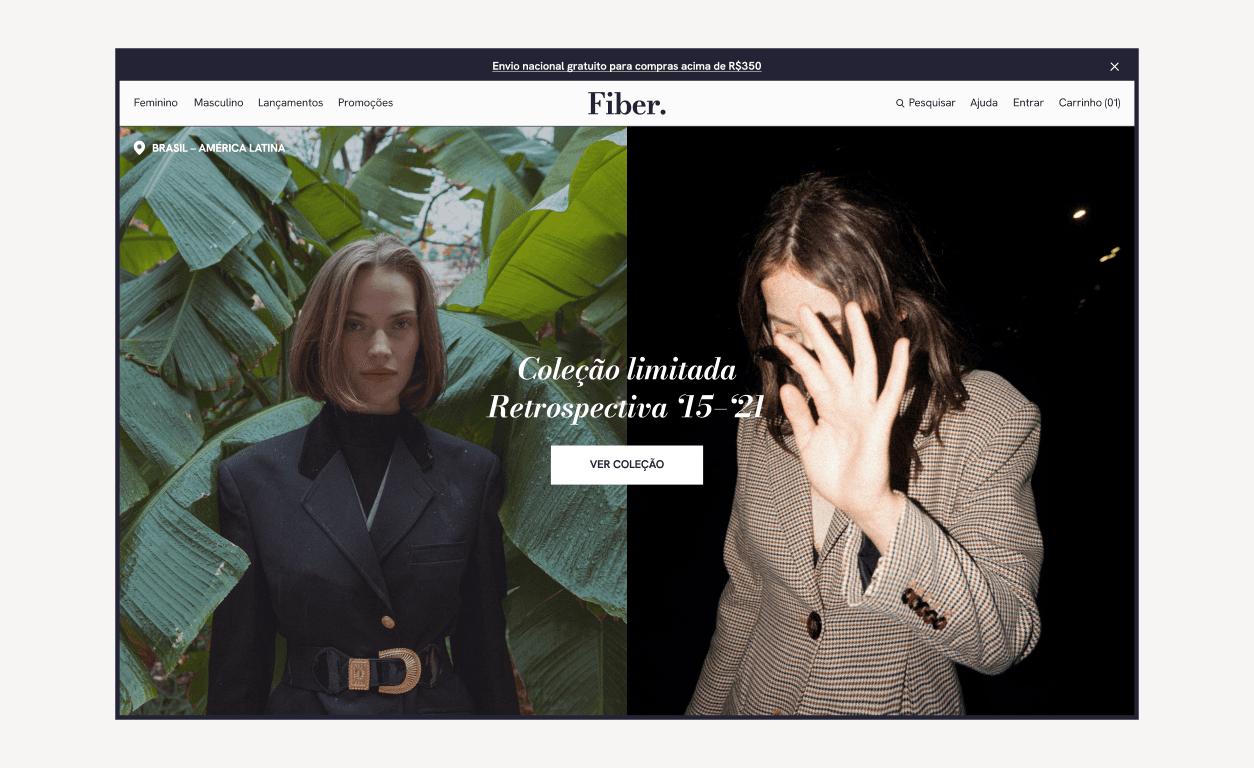
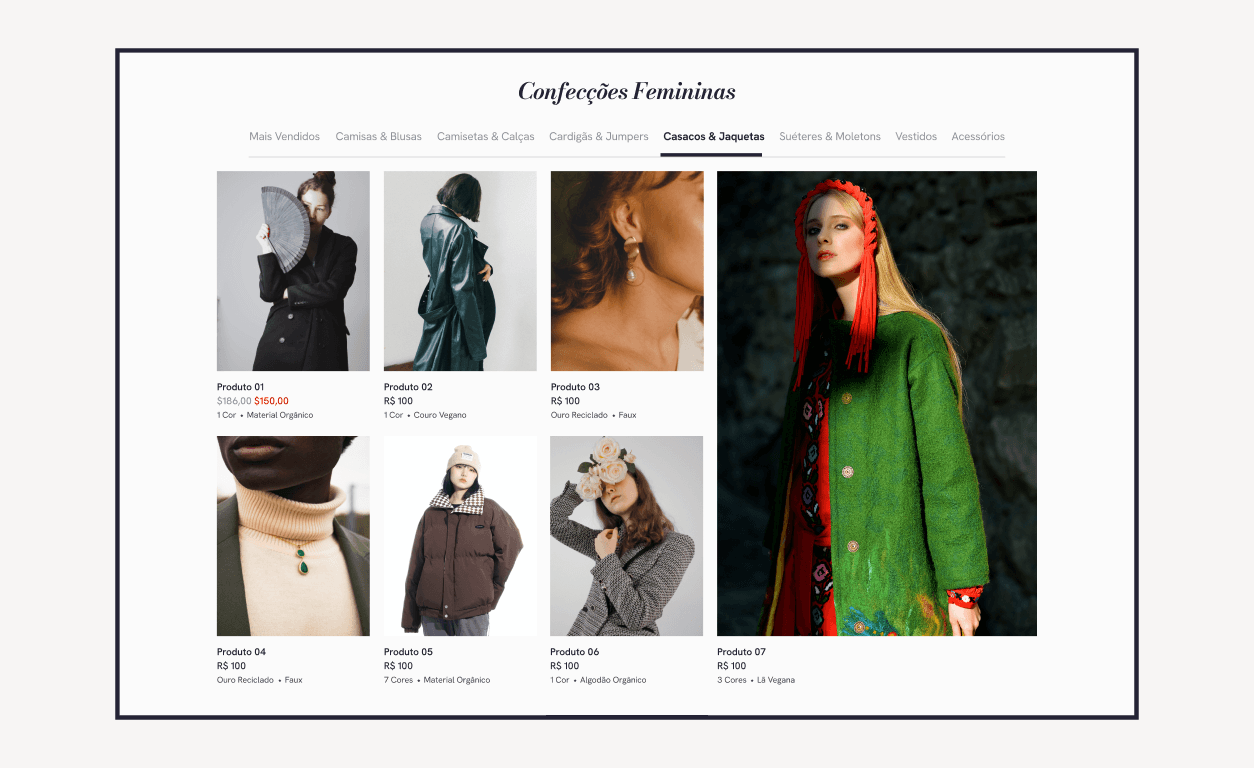
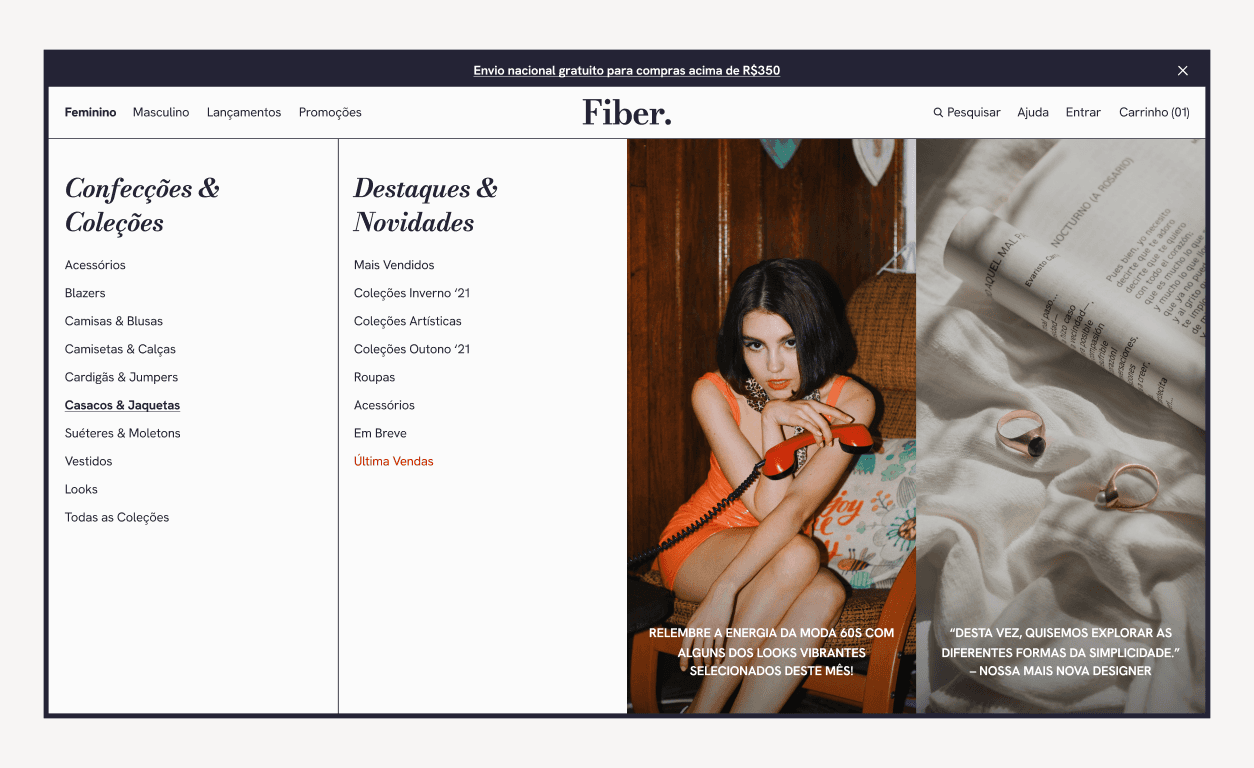
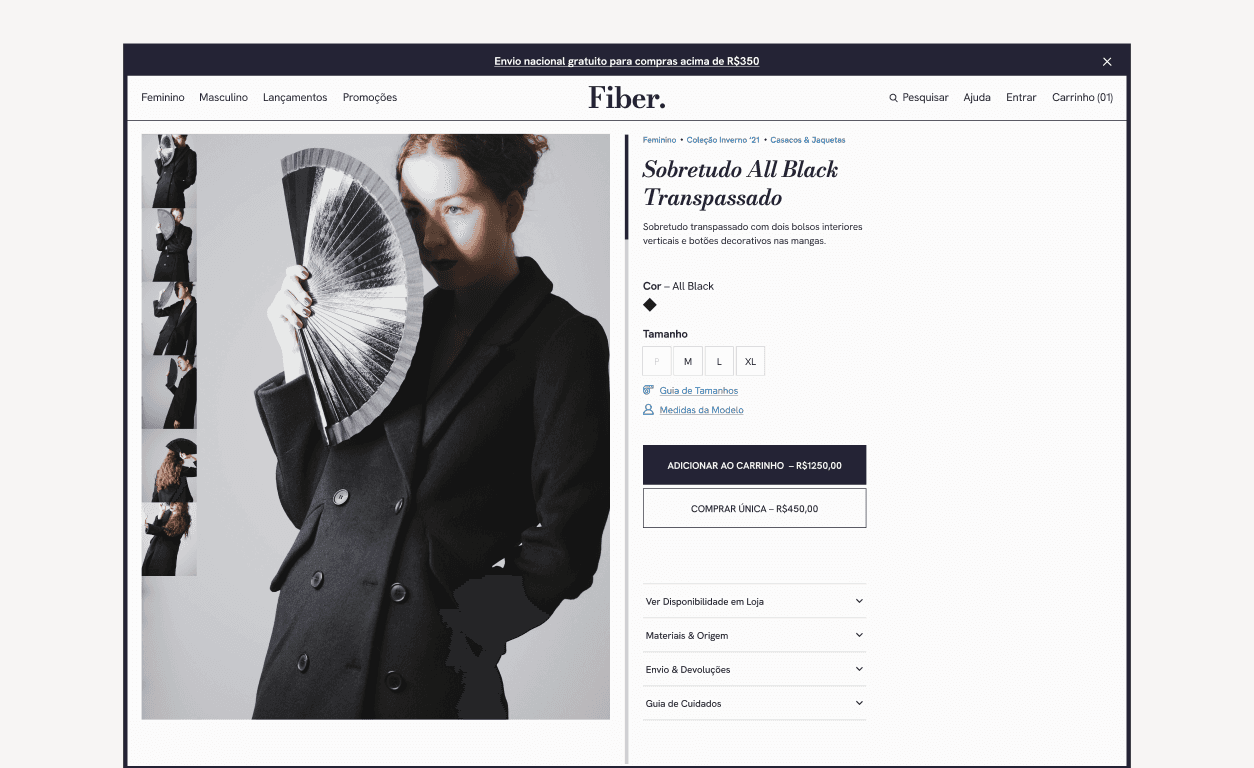
A hipótese do resultado era que a página inicial e a lista de produtos do layout B era simplificado e destacava a apresentação dos produtos, enquanto o layout A era baseado na versão anterior do site, onde essas páginas possuíam mais conteúdos e o checkout era extenso.

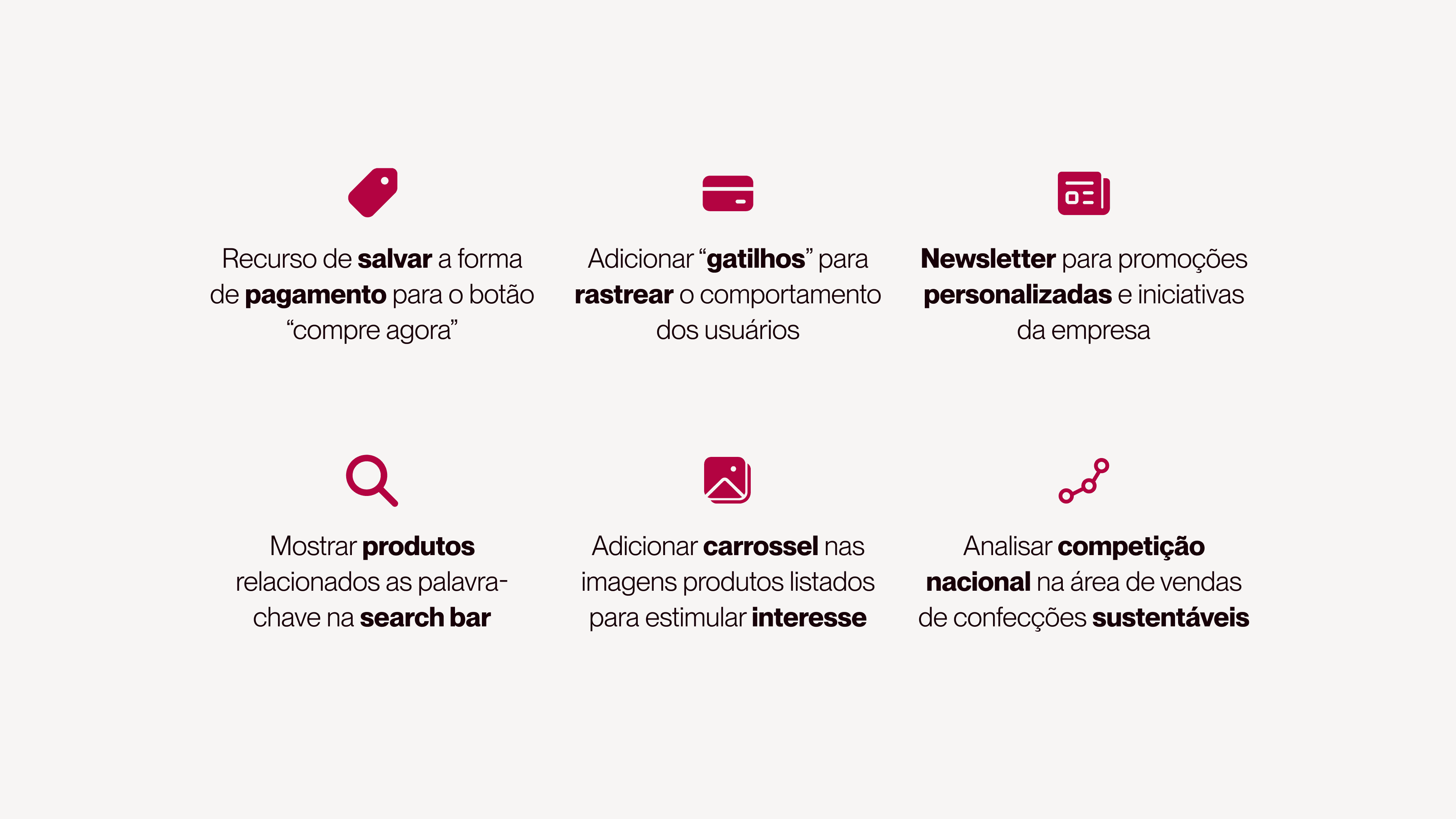
Próximas prioridades do eCommerce
A partir da conclusão do Teste A/B, o caminho a seguir seria testar as pequenas melhorias do backlog, considerar a otimização do site e estimular a relação entre empresa e os novos clientes para torná-los leais a marca.

Reflexões
Minha maior preocupação foi que a falta de testes menores e pesquisas mistas com usuários para o redesign do site poderia afetar a criação de um design eficiente e até mesmo afetar a conclusão do Teste A/B.
Além disso, tive dificuldades em encontrar ferramentas flexíveis que pudessem me ajudar a perceber problemas menores na versão antiga do site e mensurar métricas como a média de tempo com a tela fixa em uma seção do eCommerce.
Voltar ao topo